Kita sebagai admin pada sebuah Blog sangat perlu untuk memasang menu-menu dalam Blog tersebut. Menu-menu ini berfungsi untuk menuntun dalam dalam dalam menjelajahi Blog kita. Bahkan tidak sedikit Blogger yang memerlukan dalam Submenu karena banyaknya
konten-konten pada Blog miliknya. Ia memasang menu yang berisi konten bersifat umum, dilanjutkan dengan memasang menu yang berisi konten bersifat khusus. Sudah pahamkah dengan penjelasan saya tentang Menu dan Submenu?
Menu navigasi khsususnya dalam istilah Blog adalah sebuah Tools
yang biasanya terdapat di bagian atas halaman untuk membantu mengarahkan pengunjung ke sebuah halaman yang mungkin mereka inginkan agar mereka mudah dalam menjelajahi Blog kita. Sedangkan Submenu atau banyak orang menyebutnya Menu Dropdown, adalah sebuah menu uraian dari suatu menu induk. Semoga anda mengerti dengan pengertian Menu dan Submenu dalam Blogspot menurut saya.
Untuk Blogger yang masih sangat pemula, dalam membuat menu dan submenu ini terkesan sulit. Terlebih pada Template Bawaan Blogspot yang tidak menampilkan Menu-menunya pada Blog. Hal ini sangat berbeda dengan Template hasil download (Bukan bawaan Blogspot). Para Master Web biasanya membuat Template-template ini lengkap dengan langsung menampilakn Menu bahkan submenunya. Jadi kita hanya perlu mengedit menu-menu pada tempalte hasil download / bukan bawaan blogspot tersebut.
yang biasanya terdapat di bagian atas halaman untuk membantu mengarahkan pengunjung ke sebuah halaman yang mungkin mereka inginkan agar mereka mudah dalam menjelajahi Blog kita. Sedangkan Submenu atau banyak orang menyebutnya Menu Dropdown, adalah sebuah menu uraian dari suatu menu induk. Semoga anda mengerti dengan pengertian Menu dan Submenu dalam Blogspot menurut saya.
Untuk Blogger yang masih sangat pemula, dalam membuat menu dan submenu ini terkesan sulit. Terlebih pada Template Bawaan Blogspot yang tidak menampilkan Menu-menunya pada Blog. Hal ini sangat berbeda dengan Template hasil download (Bukan bawaan Blogspot). Para Master Web biasanya membuat Template-template ini lengkap dengan langsung menampilakn Menu bahkan submenunya. Jadi kita hanya perlu mengedit menu-menu pada tempalte hasil download / bukan bawaan blogspot tersebut.
- Membuat Menu Navigasi.
Sebenarnya sangat mudah untuk membuat menu navigasi ini, anda hanya
perlu menampilkan elemen laman dan selanjutnya membuat laman-laman baru.
Menu-menu ini bisa ditampilkan di sidebar juga, namun idealnya menu
navigasi dipasang di bagian atas dekat header.
Berikut cara membuat Menu Navigasi.
Tentunya anda telah masuk pada akun Blogger anda.
1. Masuk pada bagian Laman.
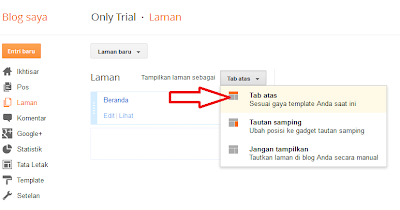
2. Perhatikan, terdapat tulisan "tampilkan laman sebagai", lalu klik
kotak dropdown untuk memilih opsi, ubah pilihan "jangan tampilkan" dan
pilihlah "Tab Atas". Untuk mengakhiri, klik Simpan Setelan.
Menu navigasi sudah dibuat, silakan lihat hasilnya. Namun hanya menu
Beranda yang tampil. Sekarang apa lagi? Tugas anda selanjutnya adalah
membuat menu-menu baru, berikut caranya:
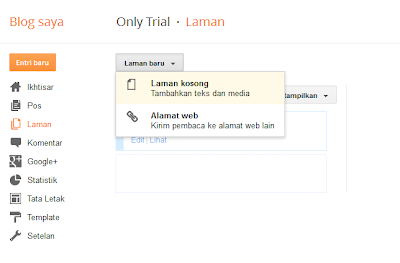
Masih pada bagian Laman, anda klik kotak dropdown Laman Baru. Terdapat
dua pilihan yaitu Laman Kosong dan Alamat Web. Laman Kosong berfungsi
untuk membuat sebuah halaman baru secara manual seperti sebuah tulisan
atau juga bisa sebuah script. Sedangakan Alamat Web berfungsi
untuk memberikan fungsi link pada tombol menu navigasi dimana ketika
menu navigasi diklik maka akan menuju pada URL yang telah anda masukan.
- Membuat Menu serta Submenu Navigasi.
Setelah elemen laman ditampilakan maka anda bisa memulai untuk membuat Menu serta Submenu Navigasi.
1. Masuk pada bagian Template dan klik Edit Template.
2. Gunakan tombol ctrl+F dan carilah kode ]]></b:skin>.
3. Letakan kode berikut tepat di atas kode ]]></b:skin>.
.tabs-inner .widget li ul {
z-index: 100; position: absolute;
left: -999em; height: auto; margin: 0; padding: 0;
border: 1px solid #999999;
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a,
.tabs-inner .widget li ul li:first-child a {
-moz-border-radius: 0px; -webkit-border-radius: 0px;
-goog-ms-border-radius: 0px; border-radius: 0px;
}
.tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul {
left: auto;
}
.tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active {
color: #ffffff; background: rgb(51, 102, 153);
}
.tabs-inner .widget li ul a {
display: block; padding-left: 1.25em; padding-right: 1.25em;
margin-left: 0px; margin-right: 0px; border: none;
color: #000000; background: rgb(243, 244, 246);
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a {
width: 250px;
}
z-index: 100; position: absolute;
left: -999em; height: auto; margin: 0; padding: 0;
border: 1px solid #999999;
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a,
.tabs-inner .widget li ul li:first-child a {
-moz-border-radius: 0px; -webkit-border-radius: 0px;
-goog-ms-border-radius: 0px; border-radius: 0px;
}
.tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul {
left: auto;
}
.tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active {
color: #ffffff; background: rgb(51, 102, 153);
}
.tabs-inner .widget li ul a {
display: block; padding-left: 1.25em; padding-right: 1.25em;
margin-left: 0px; margin-right: 0px; border: none;
color: #000000; background: rgb(243, 244, 246);
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a {
width: 250px;
}
Anda bisa mengubah ukuran (pada kode warna merah) dan warna (pada kode warna biru) border/garis pembatas dengan yang anda inginkan. Kode warna hijau adalah warna teks pada nama Submenu yang bisa anda ubah. Dan ukuran widht adalah lebar submenu, sesuaikan dengan panjang nama pada Submenu.
4. Gunakan tombol ctrl+F dan carilah kode <li><a expr:href='data:link.href'><data:link.title/></a></li>. Kemudian perhatikan kode-kode yang berada beberapa baris di bawahnya, terdapat kode <b:/loop>. Letakan kode berikut tepat di bawah kode <b:/loop>.
<li><a href='#'>Menu1</a>
<ul>
<li><a href='http://regibrader-free.blogspot.com/'>Sub Menu 1</a></li>
<li><a href='http://regibrader-free.blogspot.com/'>Sub Menu 2</a></li>
<li><a href='http://regibrader-free.blogspot.com/'>Sub Menu 3</a></li>
</ul>
</li>Ubah kode berwarna merah dengan URL tujuan yang anda inginkan, untuk Menu1 adalah menu induk. Jika anda tidak akan memberi fungsi link pada menu tersebut, biarkan saja URL nya '#'. Untuk tulisan berwarna biru anda ubah dengan nama menu dan submenu yang anda inginkan.
Jika anda ingin memasang Menu serta Submenu baru, maka yang perlu anda lakukan adalah menyalin/copy kode diatas dan menempelkanya/paste tepat di bawah kode tersebut. Jadi anda tinggal mengeditnya.
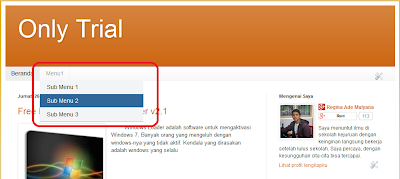
5. Jika telah selesai, maka akhiri dengan klik Simpan Template. Silakan lihat hasilnya, maka kurang lebih akan seperti berikut.
sumber : http://regibrader-free.blogspot.com/2013/01/cara-membuat-sub-menu-pada-blog.htmlhttp://regibrader-free.blogspot.com/2013/01/cara-membuat-sub-menu-pada-blog.html




salam kenal om,
ReplyDeleteane sudag coba tutorial di atas tapi belum bisa gmna ya....
mohon pencerahannya.
kapan2 mampir om biar akrab + dapet duit hehehe http://dongprex.blogspot.com/